Введение
Многослойная система организации CSS основана на принципах OOCSS и БЭМ. Методология родилась и развивается в команде разработчиков Одноклассники и рекомендуется к использованию как основа для собственного свода правил и документаций.
Несмотря на то, что MCSS изначально был создан для организации большого количества стилей, данная методология рекомендуется и порталам среднего размера.
Документация постоянно обновляется и развивается, в том числе и в сопровождении вспомогательных инструментов, таких как движок документирования верстки Source.
Корневые правила методологии описаны на этой странице, более подробно о отдельных правилах можно почитать в модулях документации.
С вопросами можно обращаться в раздел Issues на Github или по почте r@rhr.me.
Быстрая навигация
- Основные правила
- Первый слой — базовый
- Второй слой — проектный
- Третий слой — косметический
- Контекст
- Примеры использования
- Рекомендации
Основные правила
Методология MCSS максимально абстрагирована и не акцентирует внимание на конкретном стиле написания кода, организации файлов и обязательных инструментах для работы с ней. Модули документации самостоятельны и подходят для использования вне основных правил методологии.
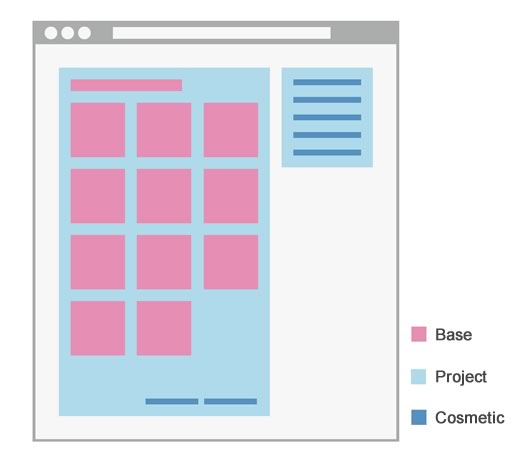
Блоки вёрстки делятся на модули, каждый из которых сам по себе независим и максимально абстрагирован от фиксированных размеров.
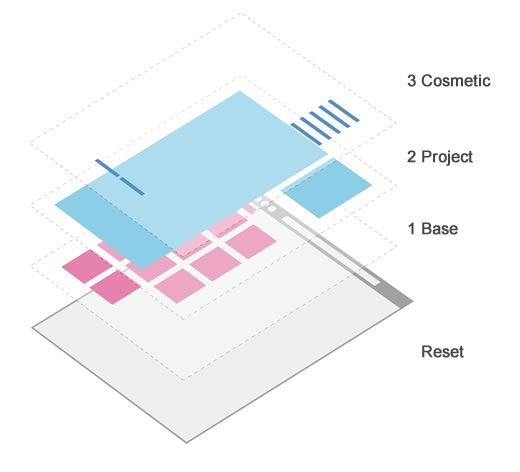
В свою очередь модули распределяются по слоям, каждый из которых имеет свой свод правил использования и взаимодействия с другими модулями.

Нулевой слой, или фундамент
Фундамент включает в себя ресеты и мало изменяемые стили, которые закладываются в основу вёрстки и применяются на все страницы.
Стили фундамента, как и все ресеты, подключаются с самого начала, либо в отдельном файле, либо в начале единого CSS файла.
Компоновка модулей

Первый слой — базовый
Первый слой — это портальный фреймворк, ядро интерфейса, которое состоит из наиболее переиспользуемых и абстрактных конструкций, например:
- формы
- кнопки
- блоки навигации и пр.
Разметка модулей первого слоя тесно завязана на общем стиле портала и на дизайнерских гайдлайнах. При работе над базовыми конструкциями рекомендуется тесная связь с дизайнерами, особенно в решении создания общепортальных стандартов.
Внедряя методологию MCSS в рабочий проект, первое, с чего стоит начинать, - создать базу переиспользуемых стандартов.
Как часть первого слоя можно смело использовать такие популярные фреймворки, как Bootstrap, 960gs, inuit.css и пр.
Правила
Основное правило первого слоя — абстрактность как в названиях, так и в разметке:
- Названия классов этого слоя не должны выглядеть чужеродно в любом месте на портале.
- Блоки модуля должны иметь стиль по умолчанию, но должны оставаться простыми и легко модифицируемыми под задачи различных проектных модулей.
Стили первого слоя могут быть модифицированы каскадом от других модулей этого же слоя и 2-го слоя. Это связано с правилом расположения смежных стилей в одном месте, подробней в отдельном модуле документации.
Ядро (1-й слой) должно быть абстрагировано от модулей 2ого слоя, пример:
Стандарт форм:
.input-field { }
.input-field_text { }Взаимодействия стандарта форм со стандартом кнопок - модифицирование каскадом от 1-го слоя:
.input-field { }
.input-field .button { }Взаимодействие проектного модуля со стандартом во 2-м слое:
.project-module { }
.project-module .input-field { }Модификация 2-го слоя, от 1-го запрещена! В такой ситуации слои смешиваются, вызывая беспорядок:
.input-field .project-module { }Стили подключаются сразу после фундамента, перед 2-м слоем, для поддержания низкого уровня приоритета по весу селекторов.
Преимущества
Переиспользуемые, продуманные модули первого слоя позволяют сэкономить время на поддержке популярных конструкций, избавляя от необходимости поддерживать сразу несколько похожих модулей. Переиспользуемость также хорошо сказывается на итоговом размере CSS-файлов.
Имея разработанную базу, легко на её основе создавать новые интерфейсы, большая часть которых состоит из стандартных элементов.
Наработки стандартных конструкций можно переиспользовать из проекта в проект для ускорения разработки вёрстки и завязанного на ней бэкэнд функционала.
Второй слой — проектный
Второй слой включает в себя изолированные, проектные модули, из которых в дальнейшем собирается страница:
- форма регистрации
- блок логина
- корзина товаров
Правила
В конструкциях второго слоя рекомендуется использовать как можно больше уникальных классов, даже если в конкретном дизайне блок не нуждается в стилизации, лучше заранее присвоить ему уникальный класс. Такой подход улучшает доступность каждой отдельной части конструкции, что в дальнейшем позволит легко изменять стили, не трогая HTML-конструкцию.
Каждый модуль должен быть максимально изолирован и существовать как отдельная, независимая единица портала, которая общается только с ядром / базовым слоем.
Чтобы в проектном модуле использовать конструкцию из первого слоя, нужно просто добавить рядом CSS-класс:
<header class="toolbar">
<a href="/" class="toolbar_logo"></a>
<menu class="toolbar_dropdown_ul umenu">
<li class="umenu_li"></li>
<li class="umenu_li"></li>
</menu>
</header>В примере описан модуль второго слоя .toolbar, который использует стандарт первого слоя .umenu. Чтобы модифицировать стандарт под проектные нужды, используется каскад в CSS:
/* Toolbar
-------------------------------------------------- */
.toolbar { }
.toolbar_dropdown_ul { }
.toolbar_dropdown_ul .umenu_li { }
/* /Toolbar */Стили второго слоя могут быть модифицированы каскадом только от других модулей этого слоя.
Можно:
.project-module .other-project-module { }Нельзя:
.standard-module .project-module { }Преимущества
Изолированность модулей позволяет легко работать с их стилями, не боясь задеть отдельные части портала. Работая в команде, каждый может взяться за разработку отдельного модуля, не мешая другим разработчикам.
Стили каждого модуля можно подключать по отдельности только на те страницы, где они необходимы.
Если какой-то функционал исчезнет с портала, избавиться от стилей будет очень просто: достаточно лишь избавиться от файла или от секции с его стилями.
Третий слой — косметический
Третий слой состоит из простых, мало влияющих стилей:
- цвета ссылок
- Простые OOCSS селекторы — пара свойств на класс (.font-size_XL, .margin-t_L)
- глобальные модификаторы
Слой может не существовать в некоторых вариациях использования методологии, но на больших проектах стили этого слоя позволяют решить проблему с дубликацией стилей и позволяют описывать редкие, непроектные ситуации, не плодя лишнюю разметку.
Правила
Стили третьего слоя должны быть построены так, чтобы при их удалении вёрстка не ломалась. Максимум могут теряться какие-то незначительные стили — цвета, отступы и пр.
Позволяется использовать простые OOCSS-классы, не больше трёх на блок, для редких, не проектных ситуаций:
<div class="font-size_XL margin-t_L color_red"></div>Стили косметического слоя нельзя модифицировать каскадом от других слоёв, кроме контекста.
Косметические стили подключаются в самом конце, так же допускается использовать !important.
Преимущества
Стиль мало влияет на общую вёрстку портала, при этом решая проблемы дублированного кода и избавляя от необходимости плодить маленькие проектные и базовые модули.
Простые селекторы позволяют быстро справляться с редкими случаями, когда нужно повесить всего пару свойств на не проектный модуль.
Контекст
Слой включает в себя стили высшего контекста и @media-правила, которые могут использоваться для изменения стандартных стилей под особенности различного контекста:
- .ie8, .ie9 — браузеры
- .touch — особенности устройства
- .logged-in — высший контекст в рамках портала
- Media queries
Слой контекста является исключением в правилах расположения стилей. Стили этого слоя располагаются по всем слоям, рядом с селекторами, которые каскадом модифицируются от контекста.
/* Module name
-------------------------------------------------- */
.module { }
.module_list { }
.touch .module_list { }
.ie9 .module_list { }
@media screen and (max-width: 1000px) {
.module { }
}
/* /Module name */Примеры использования
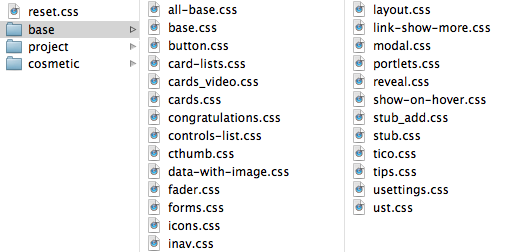
Посмотреть взаимодействие слоёв на практике можно на этой странице. В примере, все слои поделены на секции в одном CSS файле, таким же образом можно делить содержание секций на отдельные файлы:

Во втором примере, изображено взаимодействие MCSS с Bootstrap, в качестве первого (базового) слоя.
Сайт проекта тоже сверстан по методологии MCSS, не стесняйтесь заглянуть в исходники.
Рекомендации
Code style
Вместе с методологией советуем использовать следующие полезные практики для улучшения своего кода:
- Google HTML/CSS style guide - стайл-гайд по оформлению HTML и CSS кода
- CSScomb - инструмент для сортировки CSS-свойств в рамках селектора
- CSSDoc - правила оформления комментариев в CSS (описание)
Best practises
- Как можно больше комментируйте CSS, любые нестандартные свойства, конструкции, магические числа — это пригодится не только членам вашей команды, но и вам, когда вы через пару месяцев вернётесь к коду (правила комментирования кода, скоро в отдельном модуле MCSS)